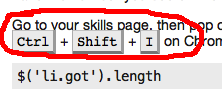
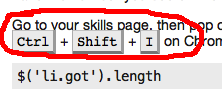
I noticed this in a recent post:

It doesn't seem to happen here
It doesn't seem to happen here
- But it does seem to happen here
But it does seem to happen here
I first wrote this post up on MSO, but realised it didn't happen there!
I noticed this in a recent post:

It doesn't seem to happen here
It doesn't seem to happen here
I first wrote this post up on MSO, but realised it didn't happen there!
Took a while to get to this, but now it is done...
I've updated the styles of the kbd element to have display: inline-block;.
With you in the next build.
line-heightof the<p>and the<li>tags are different. As I noted here changingdisplayattribute of thekbdpseudo-tag should solve thekdbtag cutting into to the line above.