Thanks for the bug report!
The placement of badges has perennially been an issue for us. It's actually one of the bugs we've talked about that gets reintroduced often when we make changes to the sites. It's one of the reasons we've switched to the unified themes and why we weren't going to retain custom badges initially.
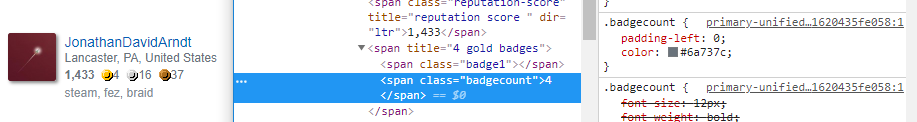
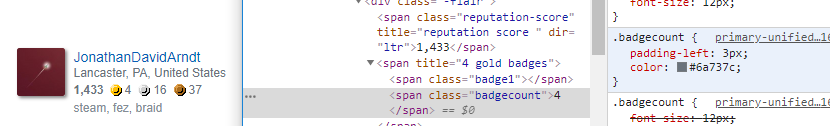
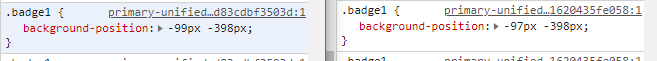
The root cause is that the badges are slightly different shapes/sizes on all of the sites, so how they're positioned is special for each site - some are wider, others are taller - so positioning each perfectly on every site simultaneously with one setting is difficult. To avoid this being a problem in the future, we'll need to make some adjustments but we are working on it.
To quote one of the designers elsewhere:
Network-wide we'll be revisiting the sizes of these glyphs after the new themes launch everywhere. Some themes have bigger badges than others and it's causing display issues between themes, this one included. Thanks for reporting! It'll get fixed when we refactor how badges are displayed.
This is on the horizon to be looked at, though not sure how soon... and, hopefully, once completed, this won't be a problem moving forward.