Interesting. It does seem CSS related. In Chrome I inspected it and changed the padding just by a few pixels and it looks better.
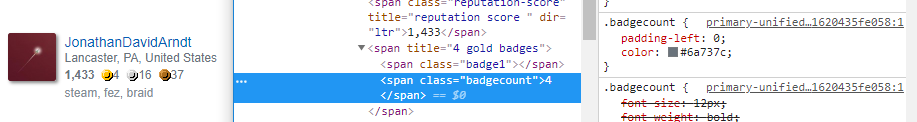
Current (0px):
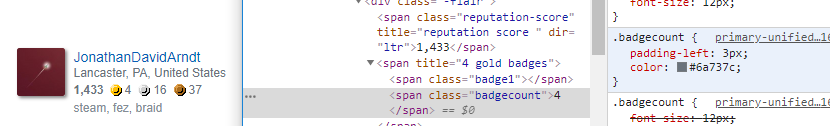
Modified (3px):
Perhaps this class was changed to 0px by mistake?
Edit:
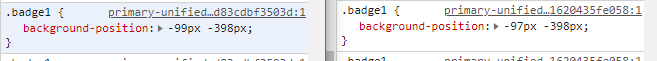
Since you said that the Meta site does not exhibit this problem, I decided to compare the two sites and found that the .badge1 CSS class is different between the two:
The left side is the meta sites CSS, and the right side is the main sites:
The difference is the X value for the background-position property. That 2px difference is what is causing the numbers to press up against the badge. So actually, its the badges class that is causing this, not the badge count's class. I found that there is a 2px difference for each of the 3 badges between the two sites. The picture above was just for the gold badge icon. Each badge icon has its own class (badge1 = gold, badge2 = silver, badge3 = bronze).